Here I will explain how to get checkbox selected gridviewrow values in asp.net using C#and VB.NET or get row values from gridviewwhen checkbox selected in asp.netusing C# and VB.NET.
Description:
In previous articles I explained Asp.net Interview questions, Export Gridview data to PDF, Send values from one page to another page using QueryString, Joins in SQL Server, Highlight Gridview records based on search and many articles relating to Gridview, SQL, jQuery,asp.net, C#,VB.NET. Now I will explain how to get row values from gridviewwhen checkbox selected asp.netusing C# and VB.NET.
To get checkbox selected row values from gridview we need to write the code like this
C# Code
foreach(GridViewRow gvrow in gvDetails.Rows) { CheckBox chk = (CheckBox)gvrow.FindControl("chkSelect"); if (chk != null & chk.Checked) { str += gvDetails.DataKeys[gvrow.RowIndex].Value.ToString() + ','; strname += gvrow.Cells[2].Text+','; } } |
VB.NET Code
For Each gvrow As GridViewRow In gvDetails.Rows Dim chk As CheckBox = DirectCast(gvrow.FindControl("chkSelect"), CheckBox) If chk IsNot Nothing And chk.Checked Then str += gvDetails.DataKeys(gvrow.RowIndex).Value.ToString() + ","c strname += gvrow.Cells(2).Text & ","c End If Next |
If you want to see complete example we need to write the following code in aspx page
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Get Checkbox Selected Row Values from Gridview in Asp.net</title> </head> <body> <form id="form1" runat="server"> <div> <asp:GridView ID="gvDetails" DataKeyNames="UserId" AutoGenerateColumns="false" CellPadding="5" runat="server"> <Columns> <asp:TemplateField> <ItemTemplate> <asp:CheckBox ID="chkSelect" runat="server" /> </ItemTemplate> </asp:TemplateField> <asp:BoundField HeaderText="UserId" DataField="UserId" /> <asp:BoundField HeaderText="UserName" DataField="UserName" /> <asp:BoundField HeaderText="Education" DataField="Education" /> <asp:BoundField HeaderText="Location" DataField="Location" /> </Columns> <HeaderStyle BackColor="#df5015" Font-Bold="true" ForeColor="White" /> </asp:GridView> <asp:Button ID="btnProcess" Text="Get Selected Records" runat="server" Font-Bold="true" onclick="btnProcess_Click" /><br /> <asp:Label ID="lblmsg" runat="server" /> </div> </form> </body> </html> |
Now in code behind add the following namespaces
C# Code
using System; using System.Data; using System.Data.SqlClient; using System.Web.UI.WebControls; |
Now add below code in code behind
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { BindGridviewData(); } } protected void BindGridviewData() { DataTable dt = new DataTable(); dt.Columns.Add("UserId", typeof(Int32)); dt.Columns.Add("UserName", typeof(string)); dt.Columns.Add("Education", typeof(string)); dt.Columns.Add("Location", typeof(string)); DataRow dtrow = dt.NewRow(); // Create New Row dtrow["UserId"] = 1; //Bind Data to Columns dtrow["UserName"] = "SureshDasari"; dtrow["Education"] = "B.Tech"; dtrow["Location"] = "Chennai"; dt.Rows.Add(dtrow); dtrow = dt.NewRow(); // Create New Row dtrow["UserId"] = 2; //Bind Data to Columns dtrow["UserName"] = "MadhavSai"; dtrow["Education"] = "MBA"; dtrow["Location"] = "Nagpur"; dt.Rows.Add(dtrow); dtrow = dt.NewRow(); // Create New Row dtrow["UserId"] = 3; //Bind Data to Columns dtrow["UserName"] = "MaheshDasari"; dtrow["Education"] = "B.Tech"; dtrow["Location"] = "Nuzividu"; dt.Rows.Add(dtrow); gvDetails.DataSource = dt; gvDetails.DataBind(); } protected void btnProcess_Click(object sender, EventArgs e) { string str = string.Empty; string strname = string.Empty; foreach(GridViewRow gvrow in gvDetails.Rows) { CheckBox chk = (CheckBox)gvrow.FindControl("chkSelect"); if (chk != null & chk.Checked) { str += gvDetails.DataKeys[gvrow.RowIndex].Value.ToString() + ','; strname += gvrow.Cells[2].Text+','; } } str= str.Trim(",".ToCharArray()); strname = strname.Trim(",".ToCharArray()); lblmsg.Text = "Selected UserIds: " + str + " |
" + "Selected UserNames: " + strname+"";
}
VB.NET Code
Imports System.Data Imports System.Data.SqlClient Imports System.Web.UI.WebControls Partial Class VBCode Inherits System.Web.UI.Page Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load If Not IsPostBack Then BindGridviewData() End If End Sub Protected Sub BindGridviewData() Dim dt As New DataTable() dt.Columns.Add("UserId", GetType(Int32)) dt.Columns.Add("UserName", GetType(String)) dt.Columns.Add("Education", GetType(String)) dt.Columns.Add("Location", GetType(String)) Dim dtrow As DataRow = dt.NewRow() ' Create New Row dtrow("UserId") = 1 'Bind Data to Columns dtrow("UserName") = "SureshDasari" dtrow("Education") = "B.Tech" dtrow("Location") = "Chennai" dt.Rows.Add(dtrow) dtrow = dt.NewRow() ' Create New Row dtrow("UserId") = 2 'Bind Data to Columns dtrow("UserName") = "MadhavSai" dtrow("Education") = "MBA" dtrow("Location") = "Nagpur" dt.Rows.Add(dtrow) dtrow = dt.NewRow() ' Create New Row dtrow("UserId") = 3 'Bind Data to Columns dtrow("UserName") = "MaheshDasari" dtrow("Education") = "B.Tech" dtrow("Location") = "Nuzividu" dt.Rows.Add(dtrow) gvDetails.DataSource = dt gvDetails.DataBind() End Sub Protected Sub btnProcess_Click(sender As Object, e As EventArgs) Dim str As String = String.Empty Dim strname As String = String.Empty For Each gvrow As GridViewRow In gvDetails.Rows Dim chk As CheckBox = DirectCast(gvrow.FindControl("chkSelect"), CheckBox) If chk IsNot Nothing And chk.Checked Then str += gvDetails.DataKeys(gvrow.RowIndex).Value.ToString() + ","c strname += gvrow.Cells(2).Text & ","c End If Next str = str.Trim(",".ToCharArray()) strname = strname.Trim(",".ToCharArray()) lblmsg.Text = "Selected UserIds: " & str & " |
" & "Selected UserNames: " & strname & ""
End Sub
End Class
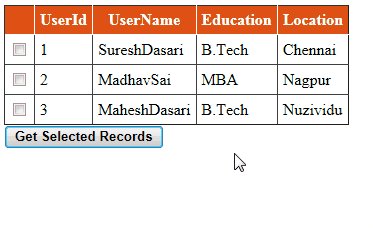
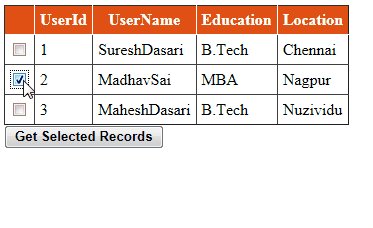
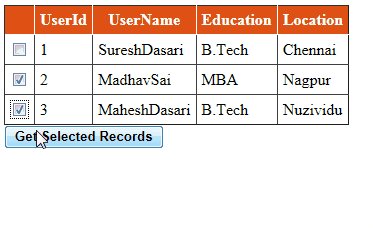
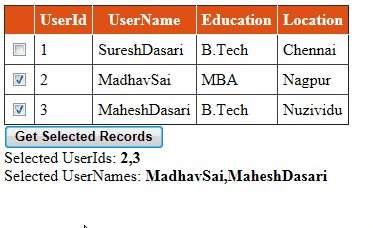
Demo

No comments:
Post a Comment
Note: only a member of this blog may post a comment.